
Accesssible Apps From LinkedIn Collaboration
Your team values speed over accessibility. How can you ensure inclusivity while meeting tight deadlines?
Accessible apps – When time is of the essence, it’s essential to identify the accessibility tasks that will have the most significant impact. Start by implementing keyboard navigation and ensuring that all content is accessible through assistive technologies. This doesn’t have to be time-consuming; simple adjustments to HTML can make a big difference, such as using <header> , <nav> , and <footer>elements for better document structure.
Our perspective on accessible apps (747 words)
Start with identifying main channels and percentages. How much desktop versus mobile? Probably more mobile (60%?) and accessibility considerations are different for both. Is it Europe or US? They are different. https://kioskindustry.org//standards/ is good start point to learn how we think about kiosk accessibility and standards. Most of them apply in part to mobile.
For testing mobile I suggest the Section 508 Mobile Standards Testing summary by VA. Checking mainstream web accessibility use google pagespeed and MS edge. Generally just tune your stylesheet. Simple and easy. Takes 20 minutes. Arias and menu picklists are the real pains and they are easy too.
A slow site is less accessible as well.
New standards from US Access Board come out in next 60 days. New legal liabilities. Large companies are often held for ransom by lawyers.
Reply
More Accessible App Posts
- 5 Key Learnings from Panera’s Digital Transformation Blaine Hurst
- Mobile apps are a necessity rather than a luxury
- Why kiosk software is purposed device software
Background on Mobile Apps
1. Perceivable
- Text Alternatives: Provide text alternatives for non-text content, such as images and icons, to ensure screen readers can convey the information.
- Color Contrast: Ensure sufficient color contrast between text and background to make content readable for users with visual impairments.
- Scalable Text: Allow users to resize text without losing functionality or content.
2. Operable
- Navigation: Ensure that all interactive elements, like buttons and links, are easily navigable using a keyboard or assistive technologies.
- Gestures: Simplify app gestures and provide alternatives for complex gestures that might be difficult for some users.
- Tap Targets: Make tap targets large enough to be easily used by individuals with motor impairments.
3. Understandable
- Consistent Layouts: Keep layouts consistent throughout the app to help users understand and predict navigation.
- Clear Instructions: Provide clear and concise instructions for using the app’s features.
- Error Messages: Offer helpful error messages and suggestions for correcting mistakes.
4. Robust
- Compatibility: Ensure the app is compatible with various assistive technologies, such as screen readers and voice commands.
- Regular Updates: Keep the app updated to maintain compatibility with the latest accessibility standards and devices.
Additional Considerations
- Voice Commands: Implement voice command functionality to assist users who have difficulty using touchscreens.
- Data Entry: Simplify data entry processes and provide options for auto-completion to reduce the effort required.
By incorporating these considerations, you can create a mobile app that is accessible to a wider audience, enhancing the user experience for everyone.
Some Comments About Best Practices which Are Only Tested On One Mobile Platform
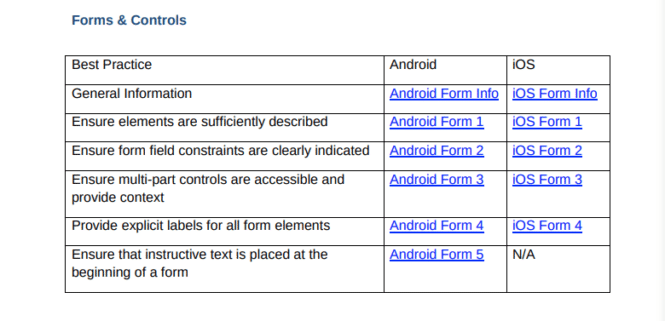
The following are comments about best practices listed above that are currently tested on only one Mobile Platform:
• Ensure a variety of color contrast selections when colors from the OS are not used
Mobile Apps cannot follow the OS settings for colors – so this best practice has
been removed from the master AMP instance, but can it can be added back in
applying it to both platforms if necessary.
• Ensure application color settings provide acceptable contrast when White on Black is enabled
This feature only exists on iOS and certain Samsung Android models. It is not a standard feature on Android. The feature also has been renamed to invert colors.
• Indicate the current site hierarchy location to users
This is a WCAG Level AAA item and as such is not generally recommended it as a requirement.
• Ensure changes in natural language are identified inline
This best practice is not possible with Android, but with iOS it does work with many exceptions.
• Ensure controls provide support for the accessibility input methods used by the assigned trait/role
This is iOS specific because it is the only platform that specifies accessibility traits.
• Ensure scrolling occurs as needed when logical navigation is used
This best practice is referenced in both platforms within Amp.
• Ensure content that provides alternatives for non-accessible content provides equivalent functionality
This best practice is referenced in both platforms within Amp.
• Ensure that instructive text is placed at the beginning of a form
This best practice is referenced in both platforms within Amp.
• Ensure all elements and controls can receive focus
This is an Android specific best practice. The more general best practice that exists for both platforms “Ensure access to alternative input methods” should cover this requirement.
THE SECTION 508 TEAM | HEALTH SYSTEMS, OFFICE OF HEALTH INFORMATICS
OFFICE OF INFORMATICS AND ANALYTICS | VETERANS HEALTH ADMINISTRATION
OTHER EXAMPLES (GOOD AND BAD)
Nice writeup by Navalia, but notice that there is ZERO mention of accessibility. Note to pick on Wendy’s in particular but they had just come up in another thread and bad timing for them. Our guess is 95% of mobile apps would have some accessibility failure and also impact privacy. In the kiosk world that is HIPAA for us. And fair or not, in our opinion most mobile app developers don’t like having that word (accessibility) in their lexicon. They need some disabled people on their team or their testing pool.
It does make sense to use a single codebase for both Android and iOS. All in all a pitch for Flutter framework. Lots of competitors: Apache Cordova, NativeScript, Ionic, Kotlin, Xamarin and React Native.
We downloaded and installed the app on our Pixel 8A. Sometimes we get hamburgers from Wendy’s but the drive thrus are always slow and usually only one lane is working. Parking is weird at new restaurants and good luck figuring out where the front door is.
Anyway the app — impossible to order a hamburger. If I use Papa Murphys, the specials come up and I can pick the one I want. PM does want to know geolocation for nearest store. But then with PM I can order as guest and pickup. Interesting if I turn on my Accessibility on my Android (Talk Back e.g.) the app double taps don’t function. They do in desktop to extent.
I don’t think they used the Accessibility Scanner app available on Android. It’s free and scans apps as you navigate them. Content labels, touch targets, clickable and the image and text contrast. 14 suggestions e.g. navbar at bottom clickable items too small.
I wonder how many refusals to hand over info prior to ordering (like Wendys app does) occur. The map feature works but again it ends up wanting login or google or facebook info. You can browse the menu via maps but not at all clear. Can’t remove salt when you edit like McDonalds allows. Nice nutrition info.
Ordering from the website works fine. It asks you for info but accepts no for answer.
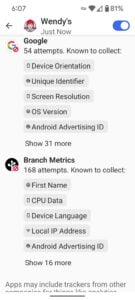
PRIVACY: Looking at the trackers on my mobile phone after two minutes of surfing is shown on right. Very common for apps but coming from self-service kiosks, medical and HIPAA it naturally needs to be noted.
Navalia partnered with The Wendy’s Company to reimagine their mobile application experience, for its users and developers alike. Using Google’s Flutter framework and Navalia’s expertise, Wendy’s® has achieved a remarkable feat: A rewritten mobile app for iOS and Android with higher conversion rates and 75% faster user interactions than the native predecessor.
The partnership between Navalia and Wendy’s showcases the potential of Flutter as a powerful cross-platform tool. It illustrates how Flutter can simplify the development process, reduce cost, boost testability, and establishes the foundation for global expansion. As a result, Wendy’s is poised to offer a more unified mobile experience to its global customers, faster and more reliably than ever before.
Navalia’s strong focus on delivery and technical excellence, along with their deep understanding of our needs, have been instrumental in this rapid and efficient transformation for our U.S. and Canadian app users. This strategy not only improves maintenance cost challenges but also lays the groundwork for global expansion of our mobile platformMatt Spessard, CIO at Wendy’s.
Flutter is an open-source framework for building natively compiled, multi-platform applications from a single codebase. The rapid transformation for Wendy’s has been effective in terms of app quality, with notable improvements in testability and an impressively high code coverage of 99%.
Working hand-in-hand with Wendy’s Product and Engineering teams, Navalia has ensured a seamless integration of Flutter into the existing infrastructure, while focusing on a snappy, more maintainable app with a single codebase that powers both iOS and Android.
With Flutter, we’ve revamped the Wendy’s app making it more responsive, user-friendly and dramatically more testable. Our collaboration with Navalia has been strategic and transformative. We’ve improved our code quality, reliability and, most importantly, our release cadence.Brian Abston, Sr. Director, Digital Technology at Wendy’s