
From the THEPACIELLOGROUP website and Matt Ater — March 2020
Editors Note: It is a fact that more than ever before companies are relying on the website to service customers. But are all customers being served? Liability for accessibility is the #1 concern for corporate websites. Let Vispero help guide you.
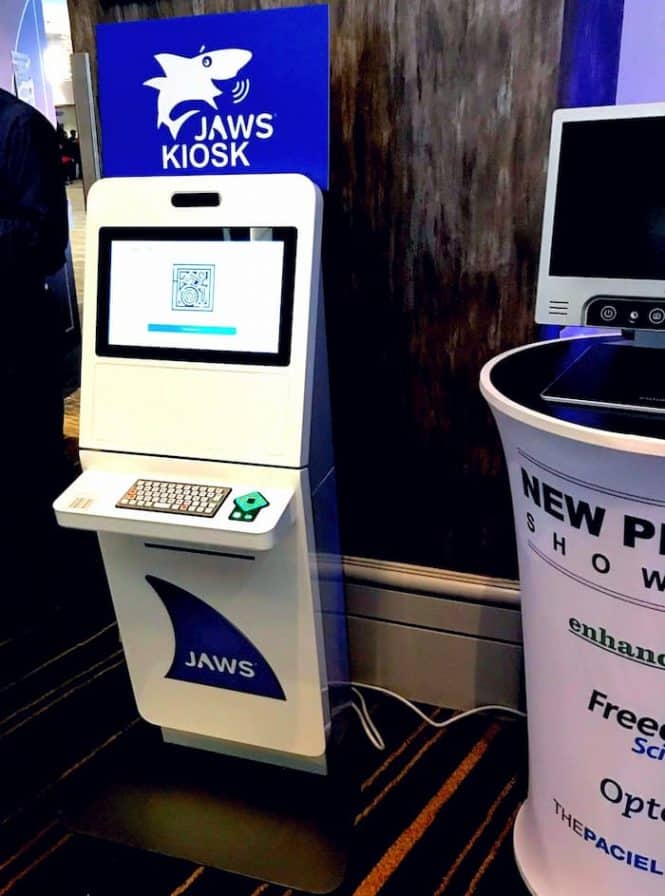
JAWS Accessibility: Selecting the Correct Input Device
One of the key things to consider when striving to make your kiosk accessible is selecting the appropriate input device. Unsurprisingly, a touch screen may not be the right input for people with disabilities. While someone may be able to use an iPhone touch screen, it doesn’t mean they can navigate a self-service kiosk with touch screen navigation. Instead, other methods of input must be identified in order to allow someone to successfully interact with the kiosk.
We know that many ATMs use touch screens today. Additionally, they have also incorporated a (numeric) telephone keypad. Some even have additional buttons located on the sides of the screens. When using an ATM, a person who is blind would initiate the use of the keypad by inserting headphones. This turns on the text to speech mode and allows for interaction to occur through the numeric keypad instead of the touch screen. The customer will be given options like “press 1 for withdraw” and “would you like a receipt? Press 1 for Yes and 2 for No”.
In this scenario, it makes sense in an ATM to use a numeric keypad. If the user needs to type in numbers, they are at their fingertips.
Let’s look at something more complex. If a user were to utilize a self-service kiosk to check-in at the airport, it may be more useful to include arrow keys and a select key. The user would still need a headphone jack for the text to speech. There are several commonly used input devices by Storm Interface used at airports today.
I recently used one of these airline kiosks to check-in to my flight and check a bag. I won’t discuss the overall experience of the check-in process and some of the accessibility issues in this post, rather maintaining my focus on the input device available. One of the screens had a “select your destination airport” input. As a low vision user, this required me to use right or left arrows to navigate through the alphabet and press select on the three letters of my airport code. This input option was suitable, though it did take some time to complete. In this scenario, with limited input needs, it is not practical to provide a QWERTY keyboard for data input.
JAWS Accessibility Kiosk Video
Next, let’s discuss quick serve restaurant (QSR) kiosk experiences. In this example, you have a kiosk which displays menus that change throughout the day, depending on the meal being served. Let’s imagine a user wants to select a breakfast sandwich and a cup of coffee. The screen has 10 choices on the left. One of the choices is breakfast. In this case a user who is blind or has low vision could use something like the AudioNav or AudioNav EF for data input. Both have small footprints and include a headphone jack. They have Arrow keys with a Select key in the middle. The user could press the Right Arrow to move forward until they hear “Breakfast”. Once they press the Select button, they would have 25 different items to choose from. The Right Arrow could be used again until they hear the filter for breakfast sandwiches. Again, the Right Arrow is pressed until they hear “Sandwich” and press the Select key again. If the customer uses headphones and the kiosk is enabled with text to speech, they should hear “one breakfast sandwich added to your cart”. This example shows how using something with Arrow keys and a Select key will allow the user to move through a self-service application such as a QSR app.
What other types of input could you encounter?
Let’s consider a healthcare clinic. If a patient were to check into a healthcare clinic via a self-service kiosk, it is likely they would be entering a significant amount of personal data. In this case they may be required to their name, birth date, medical number, and more. A touchscreen with onscreen keyboard would not be a good option for this type of entry. Instead, the kiosk should include a QWERTY keyboard and headphone jack for audio.
Kiosk deployers will want to do proper testing with end-users on the selection of an appropriate QWERTY keyboard. Important features for the keyboard to include may be proper markings on home row keys. Additionally, arrow keys should have proper spacing around them.
Where might you use a numeric or telephone keypad on a kiosk?
A numeric keypad may be useful in ticket or theater kiosks. Many theaters today require patrons to select a seat when purchasing a ticket. In this case it may make sense to explore alternative input devices, such as a numeric or telephone keypad with a headphone jack. This input option would be similar to the one found at an ATM, where pressing numbers on the keypad allows the user to make a selection.
The primary thing to consider when selecting an input device for self-service kiosk use is to understand the kiosk application workflow and what type of user interaction and input will be required. Ensure that testing includes people with disabilities. In addition, it is important that the application is tested for functional accessibility and all input and selection items should meet WCAG AA.
Take a look at JAWS Kiosk and what it offers.
Read more about kiosk accessibility from the JAWS Kiosk team.
More from Vispero on JAWS Accessibility Kiosk Software
Need help with your specific accessibility needs? Contact Us